With just 3 days before Christmas (how in the world did that happen?), I am sure there are many of you still on the lookout for last minute gifts. If you have a child on your list who loves creative play and listening to stories, this gift I am about to write about was made for them.
Yesterday, Quinn received one of the most adorable gifts from her bestie Liv and it has immediately become one of her favorites.
Storytime Toys has designed three toy house and story sets for your preschooler (young school age children will love these as well). Quinn got the
Three Little Pigs story but I ran out this morning and purchased the
Hansel and Gretel set as well for her to open on Christmas morning. She insisted on putting together the
Three Little Pigs set as soon as we got home and played with it for hours. The image below shows all three of the sets:
Three Little Pigs,
Hansel and Gretel and
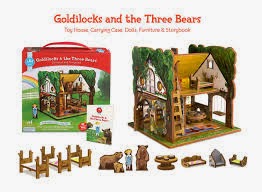
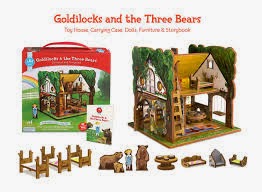
Goldilocks and The Three Bears.
There are a ton of things to love about these sets, both for kids and their grownups. For the kids, they are colorful and easy to manipulate. Once they get the hang of putting the pieces together, they should be able to put them together on their own, or with just a little help from their big people. They can follow the story provided in the book or they can make up their own stories. For adults, each of the
Storytime Toys sets is made of super durable materials that will take the abuse that your child(ren) are sure to give it. They come with a sturdy box that you can store all the pieces in after your little storytellers are finished playing. This is a bonus for all families who have more toys than they know what to do with, but an even bigger bonus to people like me who live in tiny apartments with WAY too much stuff. Quinn was asking for a giant dollhouse from Santa this year, but we just don't have the square footage in our place for such a thing yet. This is a great compromise for our household (especially since Quinn is a giant fan of fairytales).
In addition to all of the pieces for the houses, including people and accessories, each set comes with a book with the story included. This is a great way to work on improving focus and attentional skills and play skills in children who may struggle with that. This is a toy that I think every single one of my speech therapy friends should have for their offices. One of my favorite things about each book is that they with a couple of DIY activities related to the set. For example, in the
Three Little Pigs set, there are instructions to make mud puddles and picture frames to hang on the walls of the pigs houses. I am sure that there are a bunch of other ideas that you can come up with on your own to go along with each of the stories.

In addition to what has been mentioned already, the following occupational therapy goals can be worked on when playing with the
Storytime Toys toy house and story sets:
Improve Fine Motor Skills-putting the pieces of each of the houses together helps to work on improving both increasing grasp strength and in-hand manipulation skills. There are some small pieces that need to be together which is great for encouraging children to use a fine pincer grasp during play. I will be sure to remind the kids to use a fine pincer grasp when pulling the pieces apart after they are all done playing.
Improve Bilateral Coordination Skills-in order to put these sets together, you will need to use both hands at the same time. You may need to remind your child to hold one piece stable while putting the other pieces into place.
Improve Visual Motor/Perceptual Skills-each set comes disassembled. Putting them together is a great way to work on improving visual motor and visual motor skills. The kits don't come with step by step instructions, but by looking at the picture on the box, it is easy to figure out how to put them together. For your younger kids, they may need more assistance with this but be sure to try and get them to problem solve and figure it out on their own before doing it for them. This could also be a great way to work on building a child's
frustration tolerance when presented with more challenging activities.
 Improve Language Skills
Improve Language Skills-like I have already mentioned, this toy set is perfect for all my speech therapist friends. It is a great way to work on expanding a child's language and vocabulary skills. The Three Little Pigs set is also great for working on breath control because you can have the kids work on blowing the houses down while following the story. I am sure I am missing at least a million other speech and language goals that can be worked on with these sets. Maybe if any of you out there reading this are speech therapists and want to comment on what goals you work on while using these sets, please message me and I will add any and all suggestions.
Improve Social Skills-this is a great way for children to play together. Not only can they put the sets together as a team, they can then act out the story after it is all put together. I am excited to try this with one of my preschool social skills groups. I love the idea of having them work together to put the whole thing together, but then to act out the story as a group. I am already trying to brainstorm the fine motor or arts and craft project that can be done at the end so they can take it home and be able to tell their parents what they worked on during group.
I am already trying to think about all the kids I can get these sets for. I am thinking how nice these would be for some of my friends who have an older child and a preschooler....they older sibling could be the one to read the story and help the child put the houses together. A great activity to encourage play skills at home especially for those parents who worry about their kids relying on electronics and television too much.
So if any of you are still trying to figure out what to get that special little one in your life, I think this would be a perfect gift. I have seen them in two stores so far, Little Things in Park Slope, Brooklyn and Tinker Toys in Woodstock, NY. If you go to this link
here, you will find a list of all the stores that sell them. I know how convenient it is to buy things from Amazon, but remember what a difference each of your purchases make to all these independent toy stores.
If you have any of these sets and want to share some craft activities to go along with them, please share them with us. I love hearing from each of you and have gotten such great suggestions that I am able to use both at work and at home. I am always a
click away and check my email all the time!